HexoMAC代码框样式美化

HexoMAC代码框样式美化
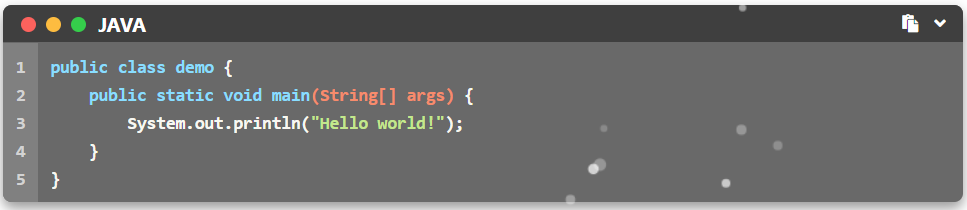
月影醉梵音MAC黑色:
#article-container figure.highlight,#article-container pre{color:#f8f8f2;background:#696969}#article-container figure.highlight .highlight-tools{background:#3f3f3f;color:#fff}#article-container figure.highlight .gutter pre{color:#d3d3d3;background:grey}#article-container figure.highlight figcaption a{color:#a9a9a9} |
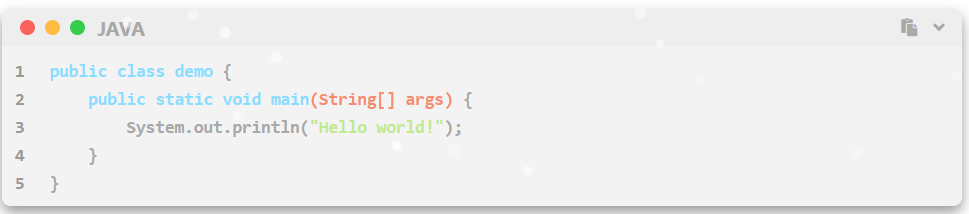
MAC白色:
#article-container figure.highlight,#article-container pre{color:#a9a9a9;background:#f3f3f3}#article-container figure.highlight .highlight-tools{color:#a9a9a9;background:#eee}#article-container figure.highlight .gutter pre{color:#999;background:#f3f3f3}#article-container figure.highlight figcaption a{color:#f3f3f3} |
正文
- 打开站点的主题配置文件
_config.butterfly.yml,找到inject,在head处直接引入以下链接:
- <link rel="stylesheet" href="/css/颜色.css"> |
前言
本文将介绍如何美化MAC代码框。具体效果如下:
MAC白色样式:
MAC黑色样式:
评论
匿名评论隐私政策
ValineTwikoo